Similarly to music, the world of design is vast. There are a ton of options when it comes to creating digital artwork - with so many different programs, and file types it’s easy to get overwhelmed. Raster? Vector? What are these strange words? What does it all mean?! And yet at the same time, we keep trying to grasp these foreign notions because we recognize the importance of strong design and the role it plays in complementing our work as musicians - from great CD packaging, to T-shirts and all the great little tidbits your fans gobble up at your merch tables.
So we’re here to break down some of the basic concepts of creating digital artwork to help you focus on what you do best: your music. So let’s start from the beginning, shall we?
What is the difference between a raster graphic and a vector graphic?
Answering this question will help you determine what program you design in, and what file types you should save as. The final product and printing process of your design should also be a determining factor. They are both valuable and serve different purposes.
Raster

A raster graphic is one that consists of tiny square pixels within a grid and are often referred to as bitmap images - because they are millions of bits upon a map. From a distance, the picture you are viewing may look whole and beautiful. But as you zoom in, you begin to see the individual pixels that make the image up. By default, photographs are inherently raster images. Rasters are considered destructively editable, which means that once you alter a pixel graphic, you cannot easily revert it unless you have a previous save available. Rasters can be scaled smaller, but never scaled to be larger than their original dimensions without a loss in quality, because they are resolution dependent. Because the graphics are made up of millions of dots of color, the file sizes are typically much larger and take up more memory.
When to use raster graphics:
Raster graphics are ideal for the web and photography. There are times where a raster graphic is suitable for print, however, because it is impossible to enlarge them without a loss in quality (called "upsampling"), the raster must begin as high resolution for best results. Usually the source file, which has the highest resolution with the least amount of compression, is required, and often times people simply do not keep these files/know how to identify them. If you're saving an image off your Facebook, it has already been resized and compressed who knows how many times by the time you save your copy. You never want to print these.
When raster graphics are sent to print for jobs such as posters, CD packaging or high quality album art, they are usually being handled by seasoned graphic designers who understand the nuances involved with printing raster images, such as resolution, color correction and saving/exporting each file for it's intended purpose based on it's starting specifications. They understand the strengths, as well as the limitations, and how to maximize their potential. Done properly, you can create beautiful work with raster graphics. But the requirements are very specific.
Programs used to raster graphics:
Photoshop, GIMP, Paint, Lightroom (and any other photo manipulation program)
Raster files types:
JPG, PNG, BMP, PDF
Vector

A vector graphic is one that consists of tons of lines and curves, defined by something called nodes, to create the shapes and every element of the artwork. They can be assigned color values, different weights and even gradients. The image that is output is actually based on mathematical algorithms which are defined by the nodes position and relation to one another. This means that, unlike a raster image, a vector can be scaled infinitely without losing any quality. Vectors are indestructibly built and are not resolution dependent, making them fully scalable without any loss in quality. And since they are simply equations that are rendered when the file is opened, the file sizes tend to be much smaller and require less memory to save.
When to use vector graphics:
Vector graphics are the preferred file formats for logo design, typesetting for print, cut designs, large format printing and screen printing T-shirts, for instance. This is because vector graphics are easily manipulated and can be sized and resized limitlessly, without a loss in quality. The lines are crisp always.
With vectors, all shapes and colors are already separated from one another, which makes them ideal for screen printing. Some screen printers will allow you to use a raster, but only if it's at 300 DPI, and even then they are manually vectorizing them on the back end anyway to ensure optimum quality. Because vectors have the shapes and colors separated and use paths instead of pixels on a grid, the screens are sharp; the ink is isolated in every pull/pass, ensuring the sharpest detail.
Programs used for vector graphics:
Illustrator, Affinity Designer, CorelDraw, FreeHand
Vector file types:
AI, EPS, SVG, PDF
Resolution
If you have ever been asked to create an image with a certain resolution or DPI (dots/pixels per inch), they were referring to a raster graphic. And how many pixels we can fit within the grid, will determine just how clear an image is. The minimum requirements for printing is 300 DPI. This means that there are 300 dots/pixels per inch of paper. To convert this measurement to pixels, you'll multiply 300 with the physical dimensions of your print. So if you need to create a graphic that will be 5 inches wide when printed, your file should be at least 1500 pixels wide (300 x 5 = 1500). The higher the DPI, the better quality of the print. We can have the same image, at the same size, and have them look/behave very differently if they have a large difference in their resolution. If we were using a vector graphic, it would look the same no matter what size because vectors do not rely on resolution to construct its graphic.
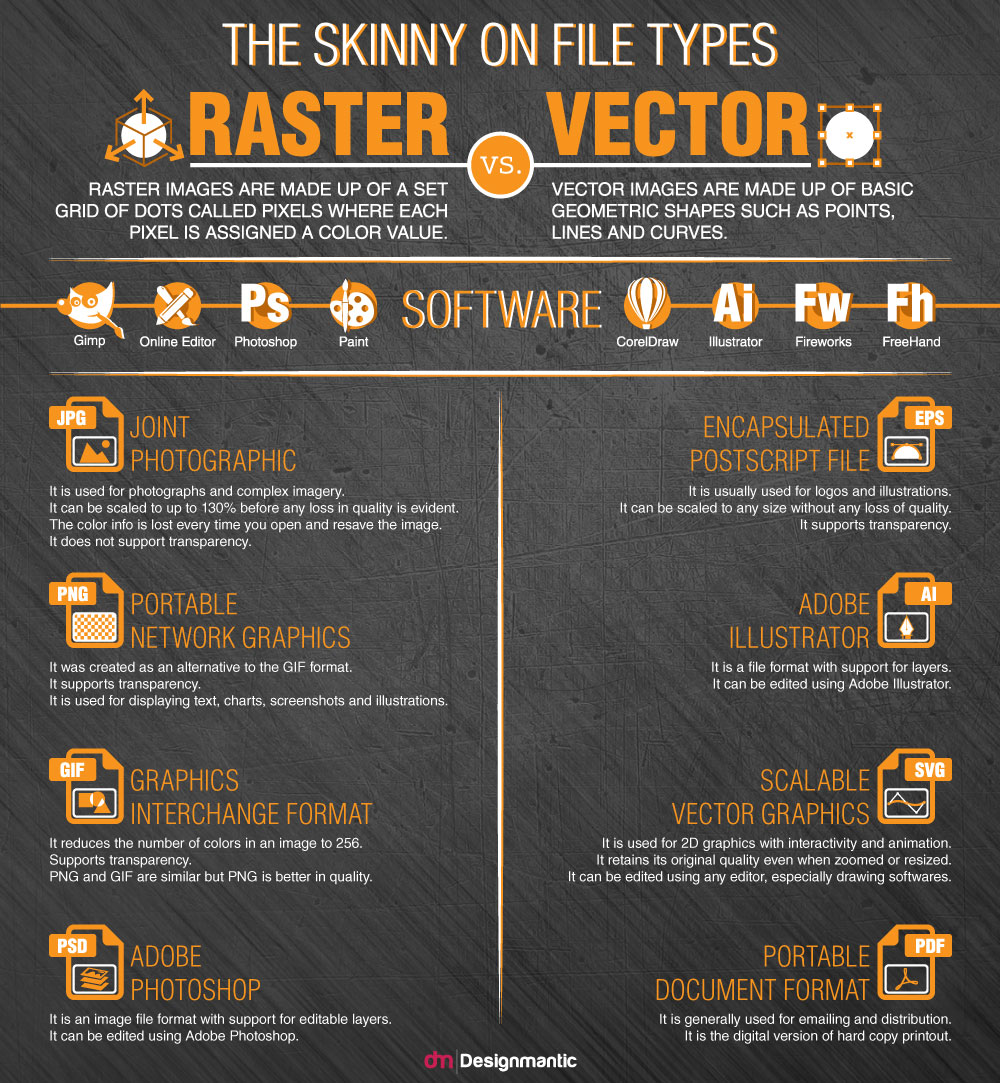
Here's a handy little infographic, including more information about what each file type is and how it handles graphic.

Courtesy of: Designmantic.com
